The Carousel widget lets you create a sequence of images or other elements. The Carousel can advance automatically after a set period or when the user clicks the next/previous button
Q: Can I have more than one carousel on a page?
A: Yes, you can have multiple carousels. The only limitations are to do with observing good practice. You should always consider the usability and loading time of a page and if you include lots of carousels with lots of images the resulting page will be slow to load and may be frustrating to use. This is not a limitation of the Website Builder - that same issue would exist on any website.
Q: Is there any limit to the number of pages in a carousel?
A: No, there is no fixed upper limit although we only test the widget to a maximum of 16 pages and we recommend you do not exceed this number. Carousels much over 20 pages may be slow to load.
Q: Why does the widget keep changing shape?
A: If you use lots of different sizes of images the widget will change to accommodate them. To avoid this, make all your images the same size before importing into your site
Q: I've added some large images to my carousel and now it's running slowly. Why is this?
A: No matter how you create a website, large images files will take longer to load than small ones. Scale your images to the right size and make appropriate use of JPEG compression to improve performance. Avoid PNG files.
Q: Can I customise the buttons on the widget?
A: At the moment you can only customise the carousel buttons using the built in CSS editor. This requires some familiarity with CSS.
Q: The carousel widget doesn't quite do what I want. Is there an alternative?
A: Yes, embed a widget from a third party source like www.widgetbox.com (hint: search on Widgetbox for 'slideshow').
One example is http://www.widgetbox.com/widget/slideshow-pro
Google also has similar widgets: see http://bit.ly/gBS51b for an example
Please note we can not provide support for third party widgets.


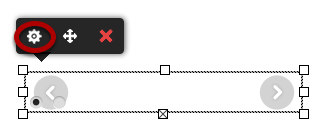
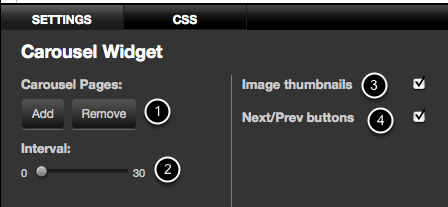
1: Add pages to the Carousel by clicking the Add page button (1). Remove pages by click the remove button.
2: Set the time interval using the interval slider (2) . If the Slider is set to 0 seconds the carousel will only advance when the user clicks the next/previous button
3: Tick the Next / Prev checkbox (3) to show the Next and Previous Buttons
4: Tick the Thumbs checkbox (4) to show the image thumbnails
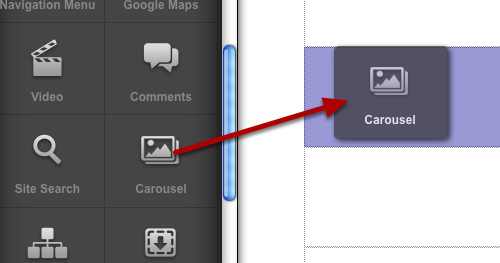
The Carousel widget supports Text, Images and Columns only. It does not support video. The Carousel widget can not be nested.

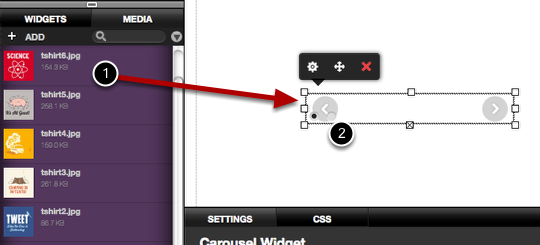
1: Drag an image into the Carousel.
2: To add another image, click the circular buttons on the Carousel and drag another image