You can edit the styles and settings associated with any theme to change it's appearance. It's also possible to to create a theme from scratch.
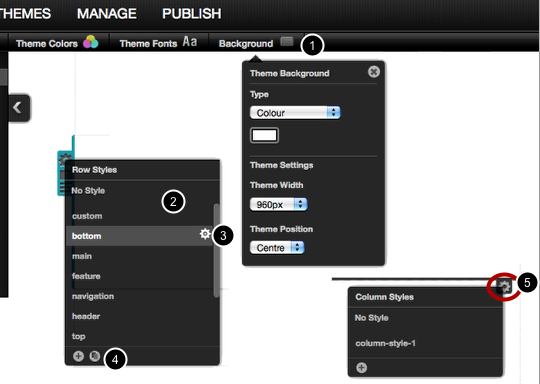
Use the Background button (1) to set the background for the theme. Then click a style in the Row styles panel (2) to apply it to the current row. Click the Edit Row style button to edit a style. Styles can be cloned using the buttons at the bottom of the panel (4) . The column styles button (5) is used to edit a Column Style.

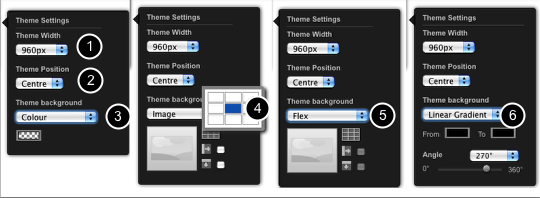
1) Theme width should normally be set to 960px. Warning: changing the width may impact the layout of your site.
2) Theme position will place your site on the left, centre or right of the page. It should normally be left set to centre.
3) Colour mode: use a solid colour background
4) Image mode: use an image as the background an optionally repeat the image horizontally or vertically
5) Flex mode: use an image and scale the image flexibly so that top and bottom third are kept unchanged and the middle portion is scaled.
6) Linear gradient: create a blend between two colours

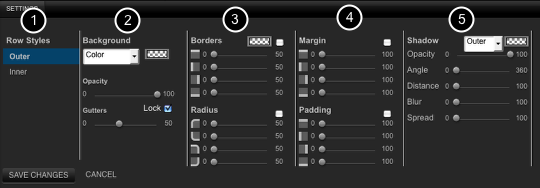
1) Each row style has an 'inner' and 'outer' style. The inner style is always in front of the outer style. The outer style extends to the edge of the browser window.
2) A background colour, gradation or image can be set. If the row contains multiple columns, the gutter slider can be used to change the widths between them.
3) Row Border width, radius and colour can be set. Click the check box to apply the same value to each group of sliders. Note: you must choose a colour to make the border visible.
4) Set Margin and Padding for the row. Click the check box to apply the same value to each group of sliders.
5) Shadow settings. Set the colour for the shadow to black and then move the other sliders to see that shadow.

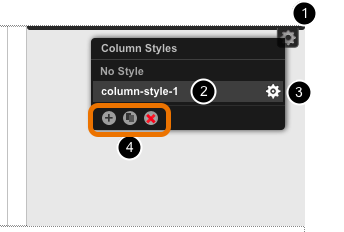
The column style panels works like the row styles panel.