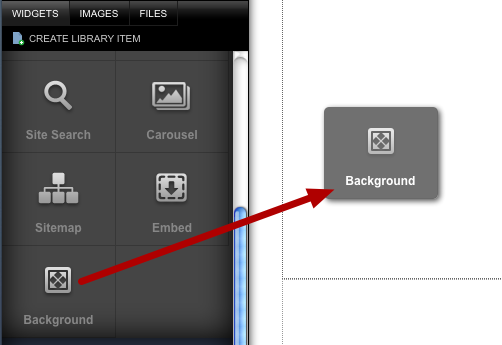
The Background widget is used to provide a coloured background for other widgets. To edit the background for the whole site, see Site background



The Background widget creates boxes which can contain other widgets such as text or images.
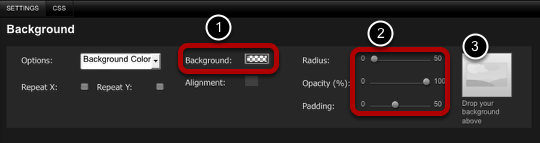
Use the Background colour picker (1) to choose a background a colour and the sliders (2) to set corner radius, opacity and padding.
To use an image for a background, drag an image into the image drop box (3)

Flex will attempt to scale the image intelligently so that the upper and lower thirds of the image are left unscaled. This preserves rounded corners or other edge effect as the widget is scaled.
Tile will repeat the image - use the Repeat X and Repeat Y check boxes to control in which direction the tiling takes place.
Stretch will scale the image to fill the box.